第一次写的两个UWP应用
首先,这两个应用都默认采用了微软的Fluent Design设计系统。因此,其中大量地使用了Acrylic材质。
Acrylic
要使用 Acrylic ,需要 Win10 的版本最低为 1709 ,在模拟器中是 16299
Acrylic 有两种:
- Background acrylic
- In-app acrylic
顾名思义,一种是应用背景用的,一种是应用中弹出遮罩层之类用的。查看更多UWP控件的具体介绍,可以下载 Xaml Controls Gallery 详细查看。
Win10 带了很多 Acrylic resources ,可以直接使用
比如 Background acrylic
SystemControlAcrylicWindowBrush,
SystemControlChromeLowAcrylicWindowBrush,
SystemControlBaseHighAcrylicWindowBrush,
SystemControlBaseLowAcrylicWindowBrush,
SystemControlAltHighAcrylicWindowBrush,
SystemControlAltLowAcrylicWindowBrush
In-app acrylic 需要用
SystemControlAcrylicElementBrush ,
SystemControlChromeLowAcrylicElementBrush ,
SystemControlBaseHighAcrylicElementBrush ,
SystemControlBaseLowAcrylicElementBrush ,
SystemControlAltHighAcrylicElementBrush ,
SystemControlAltLowAcrylicElementBrush
除了用自带的 resources ,我们也可以自定义 Acrylic
自定义 AcrylicBrush 可以设置4个属性:
- TintColor: AcrylicBrush 的颜色
- TintOpacity: AcrylicBrush 的透明度,如果是1的话,就是 TintColor 的纯色了,没有半透明效果,设置0的话,TintColor完全透明,设置什么样的 TintColor 就无所谓了…
- BackgroundSource: 用来设置是 Background acrylic:HostBackdrop,还是 In-app acrylic: Backdrop
- FallbackColor: 当设备处于节电模式,或者在手机、xbox等不支持 acrylic 的设备时,程序会显示这个颜色(当 win10 中应用失去焦点时,也会呈现这个颜色的)
<Page.Resources>
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFFFFFF"
TintOpacity="0.6" TintTransitionDuration="1"
FallbackColor="Black"/>
</Page.Resources>
<Grid Background="{StaticResource MyAcrylicBrush}">
</Grid>
之后当你要使用自定义的笔刷时,只需要将填充内容改为 "{StaticResource MyAcrylicBrush}" 即可。
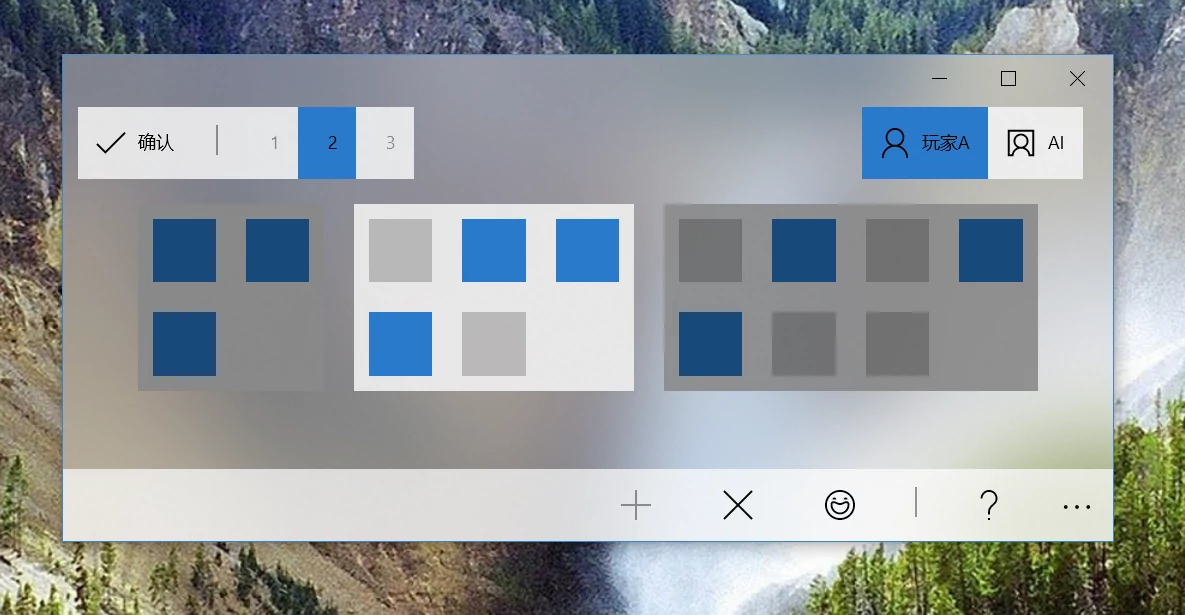
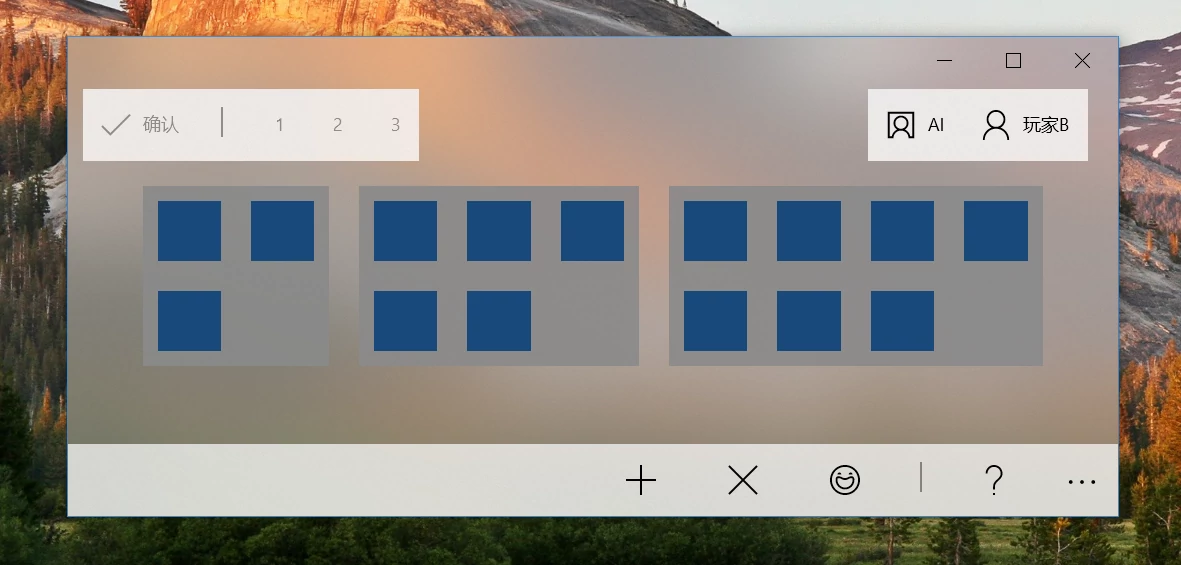
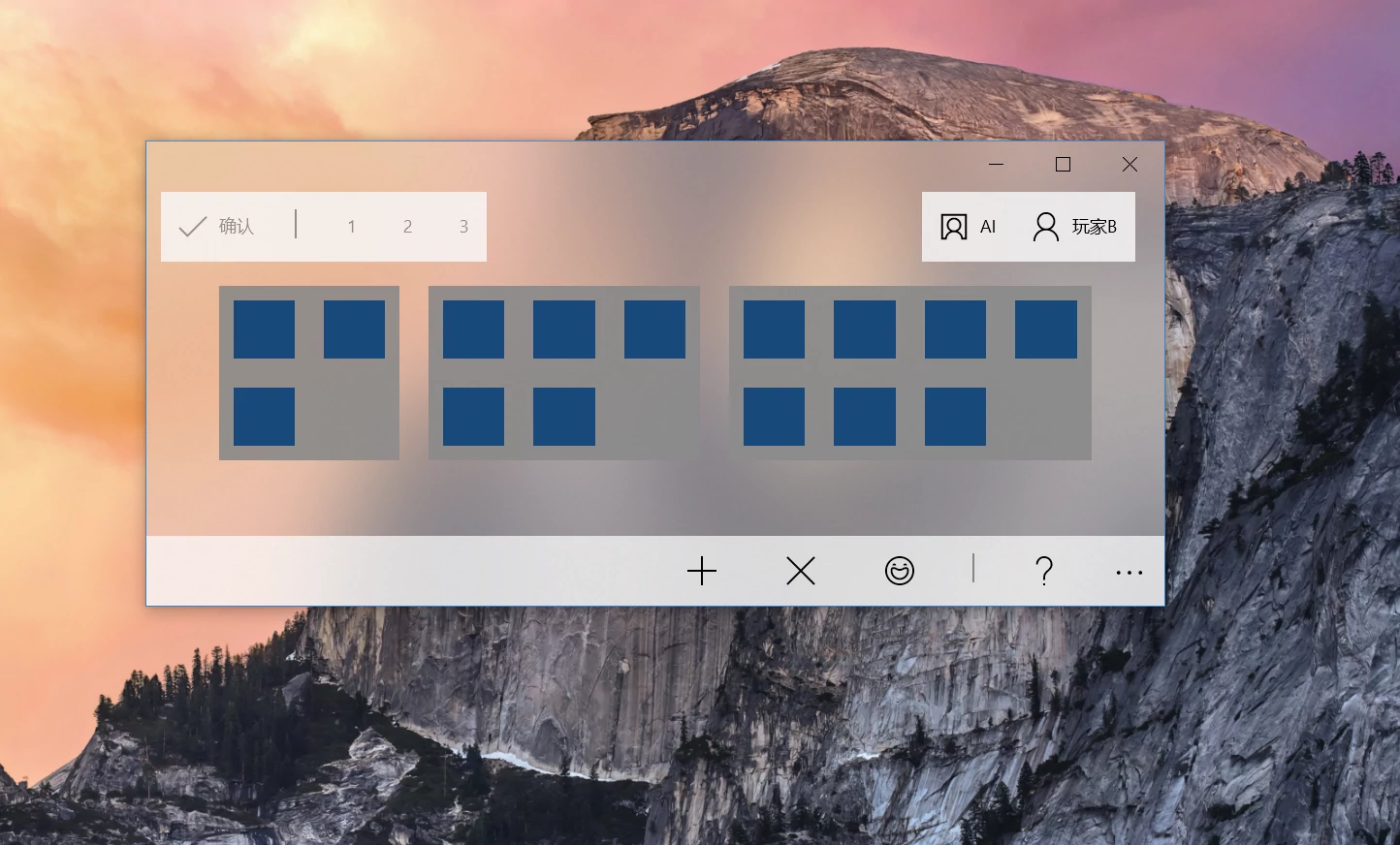
应用1:357
这是一个游戏。游戏规则的话你自己去下载应用,翻看里面的介绍吧。Idea来自于课间无聊瞎玩的游戏。目前AI模式的AI属于智障AI。此应用使用的是自定义的 Acrylic笔刷
得益于Win10新增的 Fluent Design 设计系统和 Acrylic ,得到了如下的效果图。



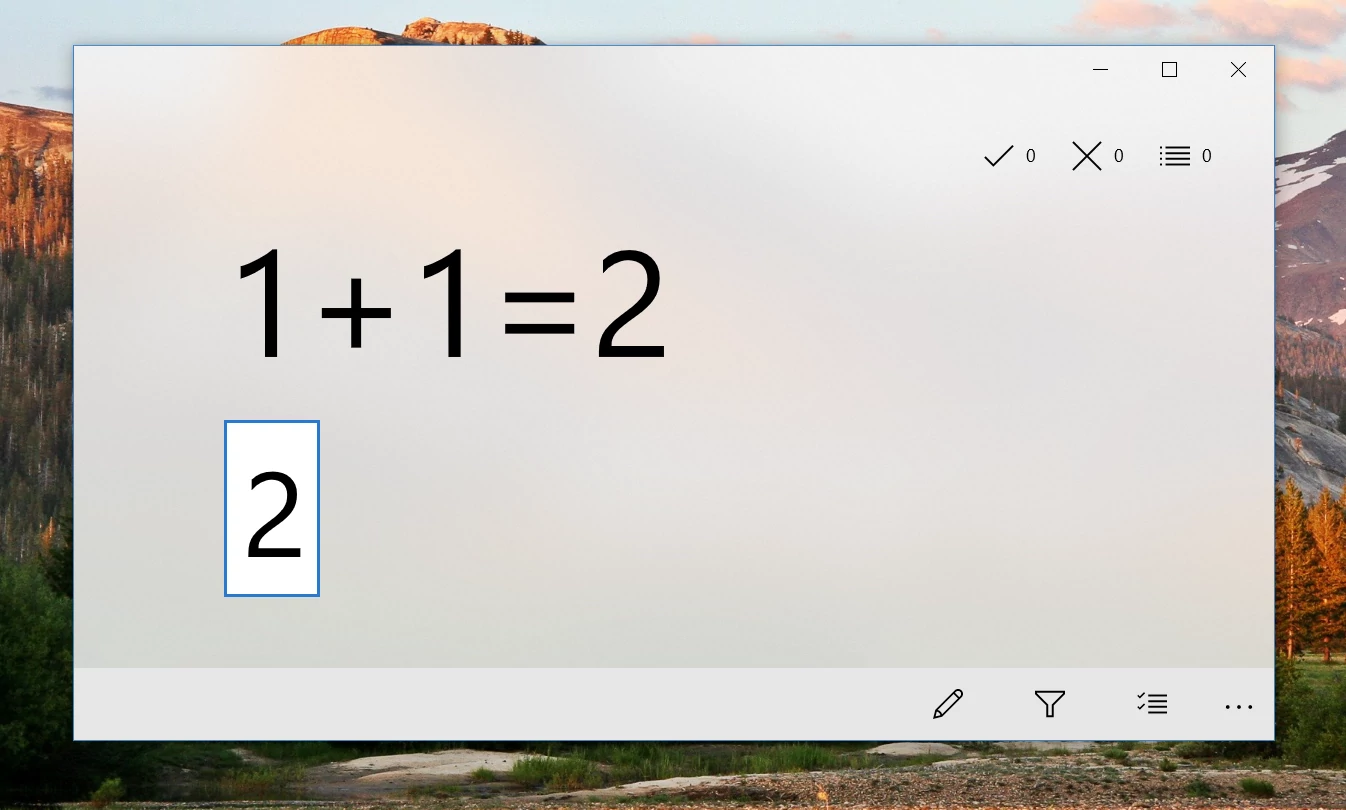
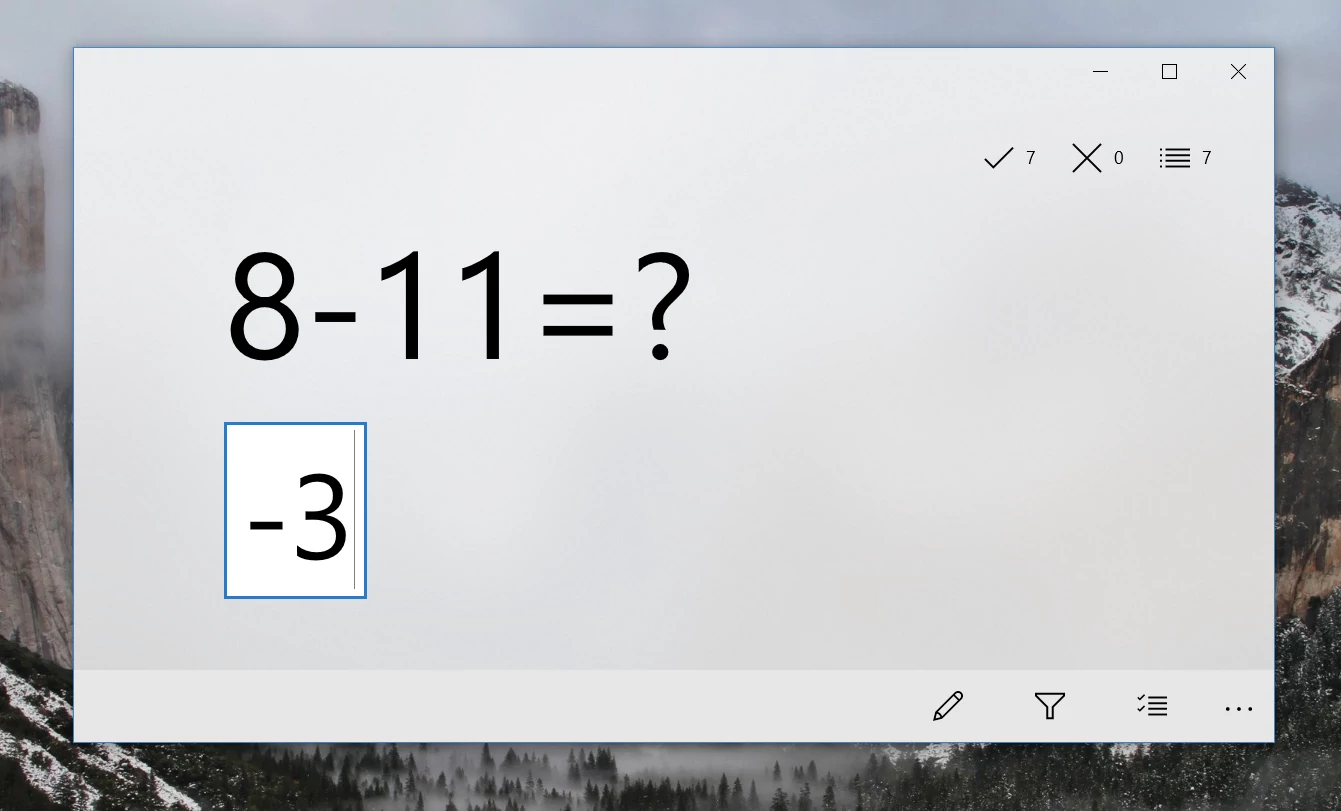
应用2:口算练习
两个小时弄出来的一个极为简陋的玩意。虽然简陋,但是也能达到其设计目的。此应用使用的是官方自带的 Acrylic笔刷


没了
突然想起RELauncher3。顺便通知一下,RELauncher3无论从时间还是维护角度来说基本已经弃坑了。除非KMCCC的文件下载模块写好,不然就只提供维护。反正还是有复生的可能啦,那就看 KMCCC 了